皆さんこんにちは!
今回は小学生のすごめのscratcherから

スクラッチで作った作品をサイトとして公開したいよ!
と意見をもらったので、その方法を書いていこうと思います。
メリットとしては、javascriptという”いい感じのやつ”に変換しているためブラウザの性能(?)がフルに使えるので動作がかなり軽くなるというものがあります。
余裕があればこちら↓もぜひ読んでみてください。
今回やること
今回することを簡単に言うと、
scratch作品をHTMLにする → github pagesで公開する
の順番でやっていこうと思います。
HTMLを簡単に説明すると、
- Webページを作るための基本的な言語です。
- HTMLのブロック(タグ)を組み合わせることで、様々なページを作ることができます。
- HTMLを学ぶことで、インターネットの世界をもっと自由に楽しめます。
のような感じです。
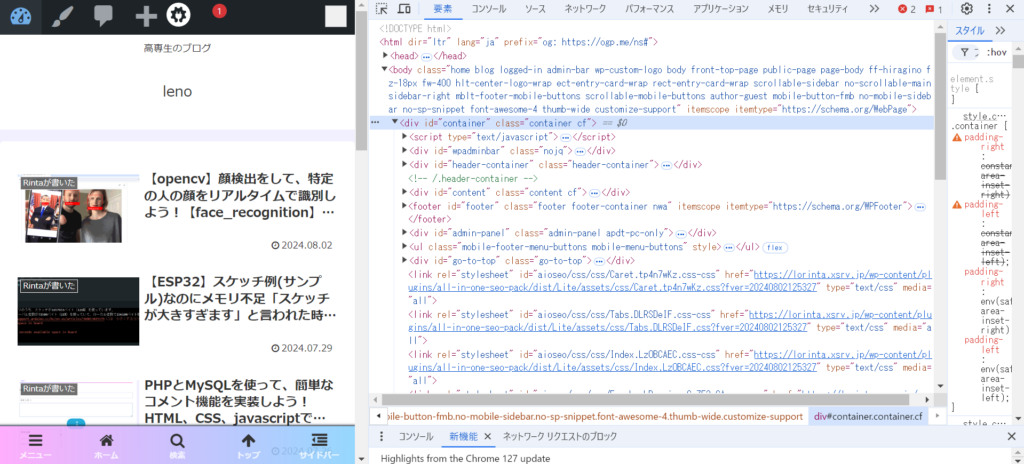
「本当に~~?」と思うかもしれませんが、このサイトでパソコンのキーのF12を押してみましょう。
なにかでてくるはずです。それまさに、HTMLです。

難しそうに見えますか?半分正解です。
書くのは簡単です。ですが一つずつ書いていくのはかなりめんどくさいです
なので世の中にはwordpressなどで書いてある記事がほとんどです。
そしてgithub。こいつは、プログラマーになりたいなら早めにマスターしておいた方がいいです。
プログラムの共有ができ、いろいろな人が書いたプログラムが見れます。
そこで勉強するもよし、そのプログラムを使うもよしです。
今回は、共有したプログラムがサイトとして表示できるgithub pagesを使っていきます。
やっていこう!
HTML化
実際にやっていきましょう!
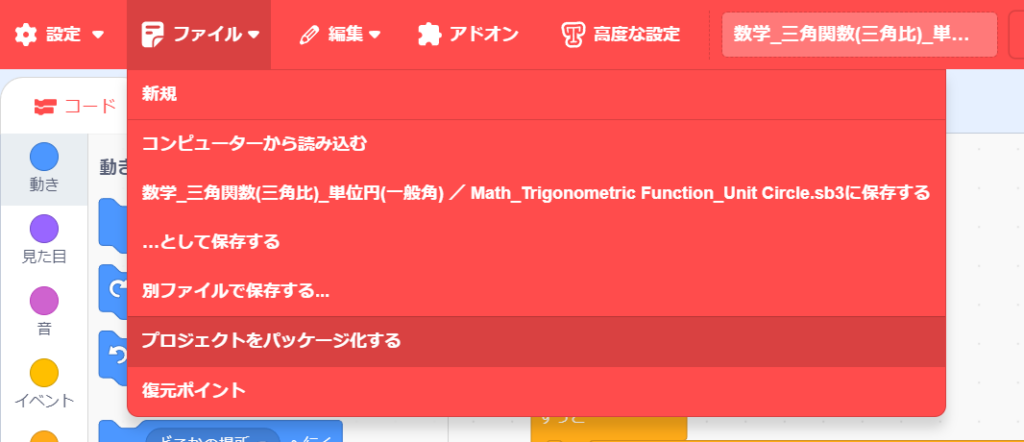
まずは、https://turbowarp.org/にアクセスしてプロジェクトを読み込み、「プロジェクトをパッケージ化する」を押しましょう。(ここからでもいける→https://packager.turbowarp.org/?import_from=https://turbowarp.org)

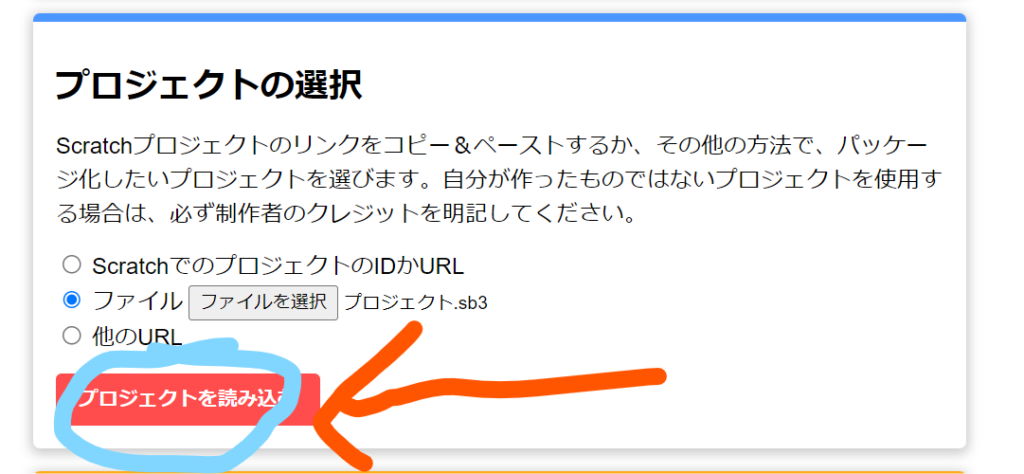
そして、プロジェクトのアップロードをしましょう。それができたら、プロジェクトを読み込むを押します。

オプションは、基本飛ばしていいですが設定すると便利なことが多いので目を通して変更したいところはしましょう。意味が分からなかったら、やらなくていいと思います。
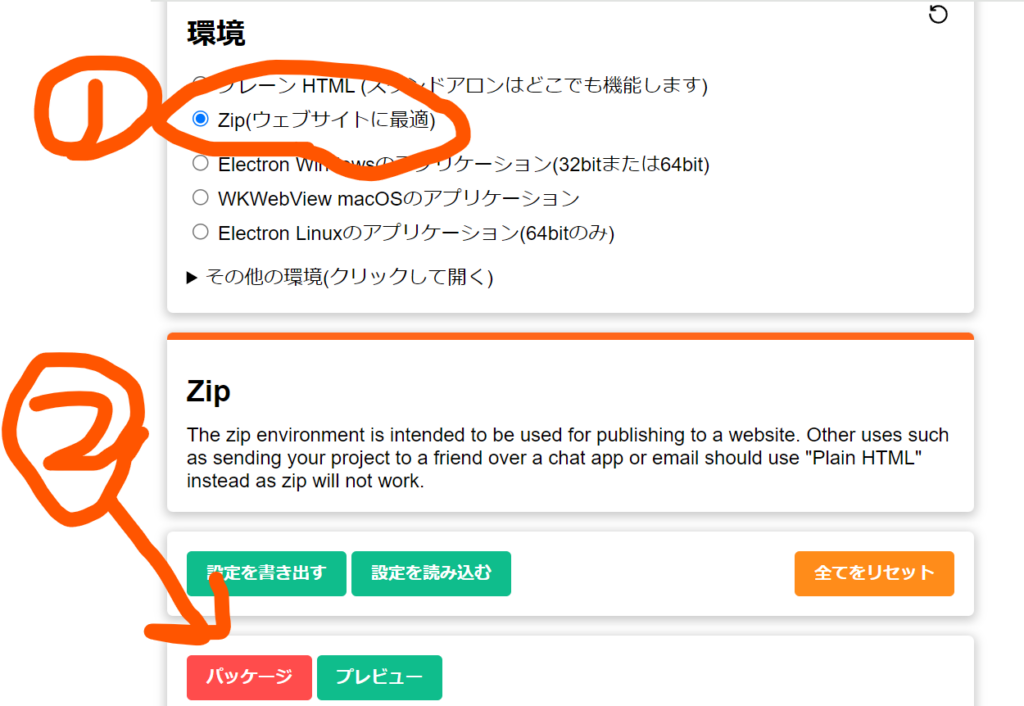
最後の方の「環境」は、「zip」を選んでください。そしてパッケージ化しましょう

(余談ですが、このパッケージャーもここでプログラムがgithub公開されています)


PR
githubで公開する
githubアカウントは、https://github.com/で登録しましょう。
これを見ているのがお子様なら、大人の人にやってもらいましょう。
英語なので大人の人も頑張ってください(笑)
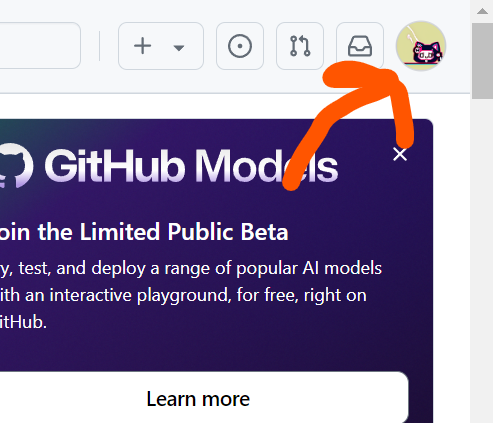
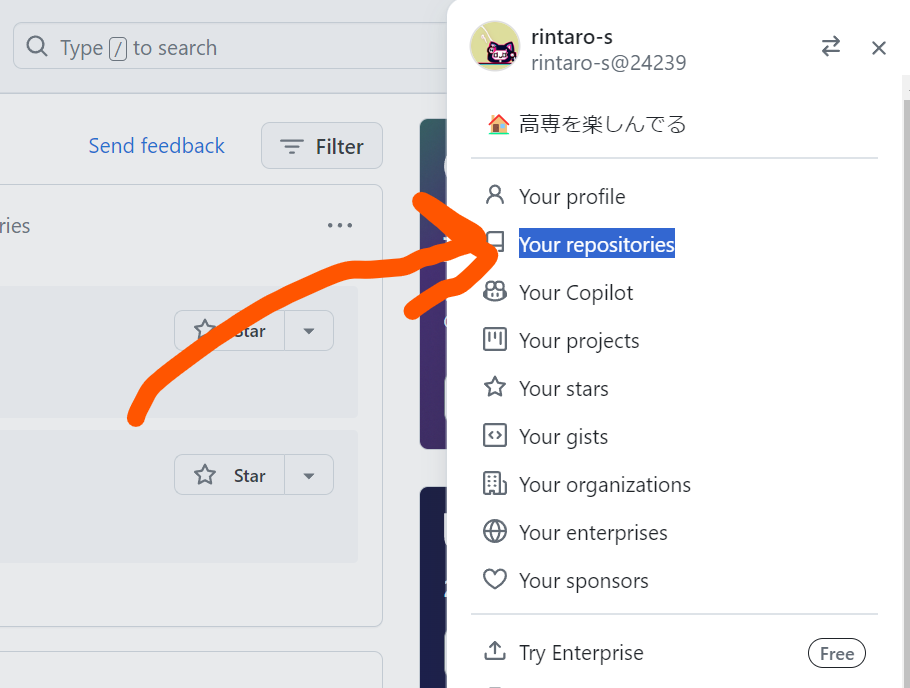
ログインできたら、右上のアイコンを押して、「your repositories」を押しましょう。


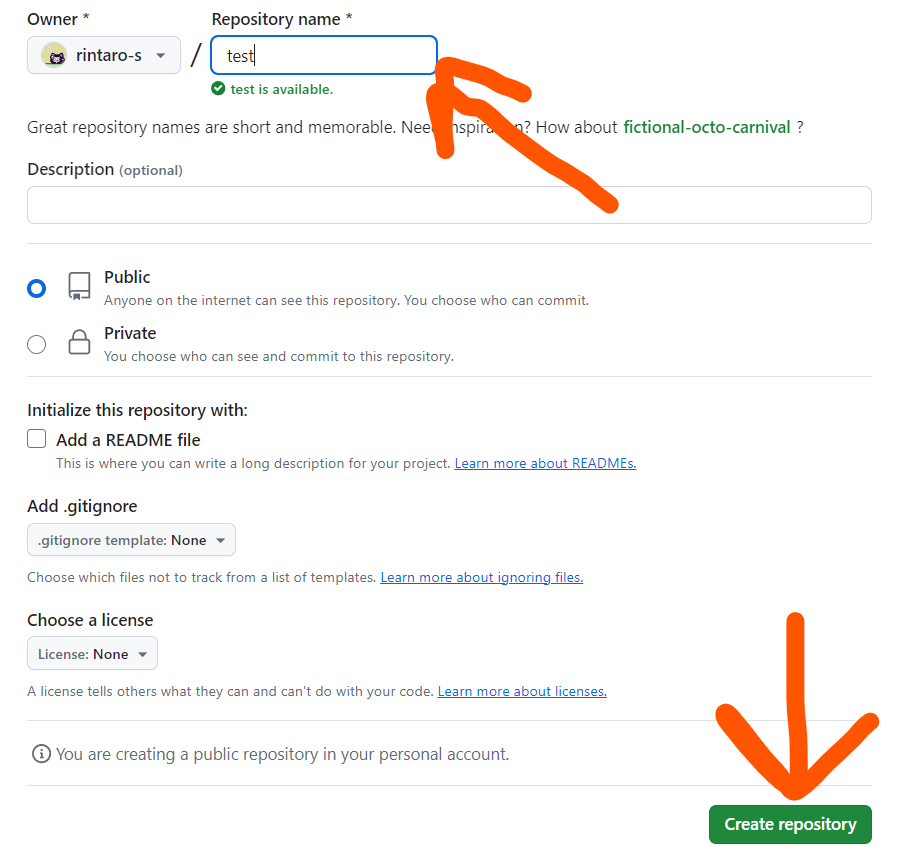
「new」をおして、名前を適当に入力して「create」を押します。

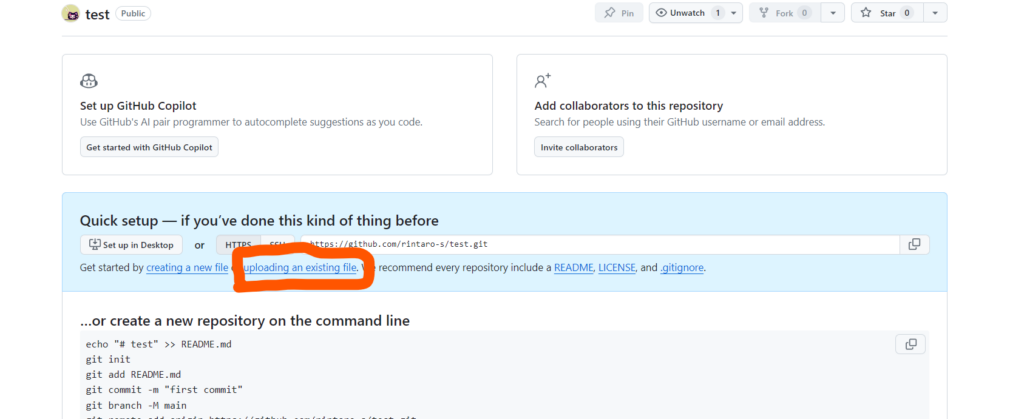
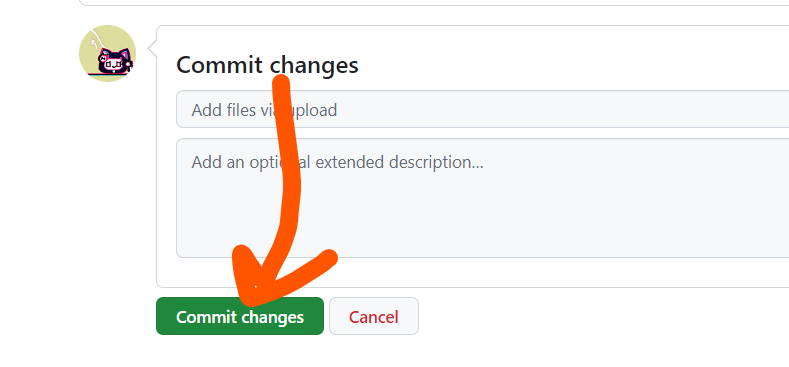
そうしたら、「uploading・・・」を押して先ほどパッケージ化したzipを解凍して、その中身をアップロードします。そして、「commit・・・」を押しましょう。


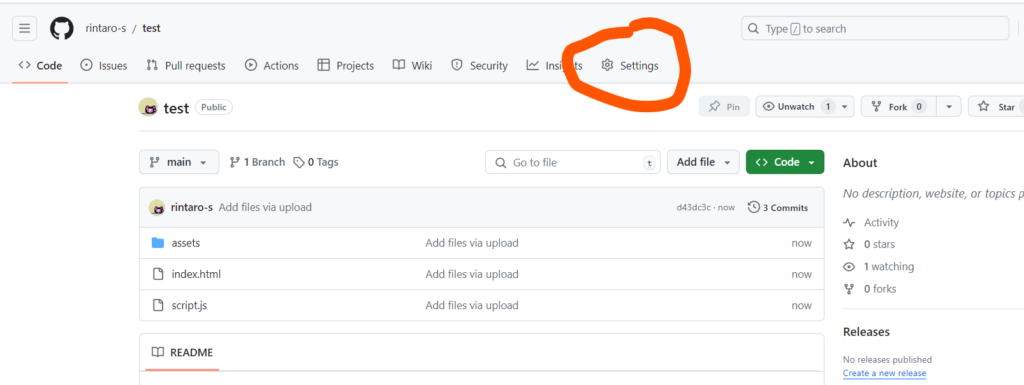
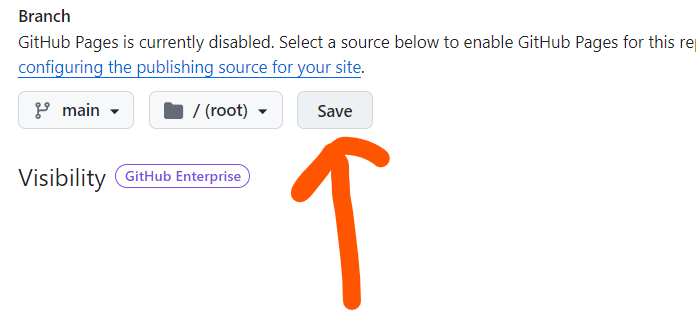
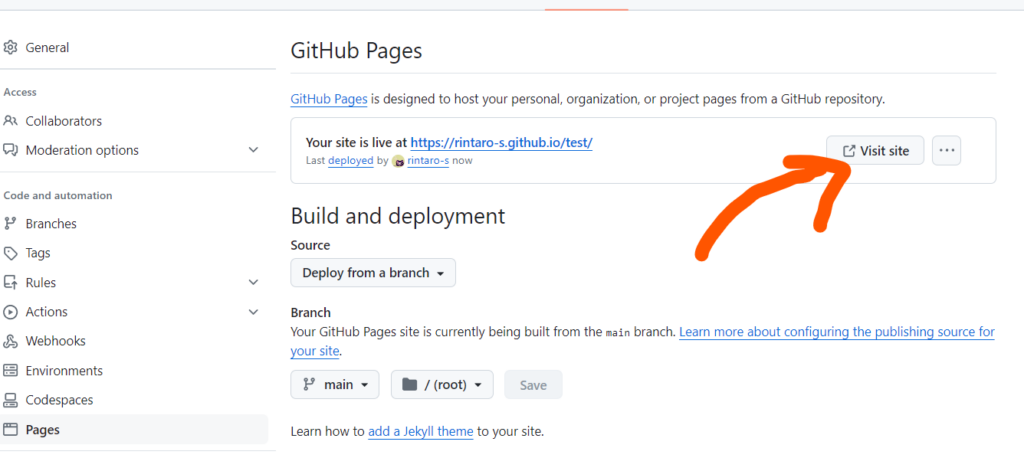
そしたら「settings」→「pages」→noneをmainにして、「save」


ちょっと待って再読み込みしたら「visit site」が出てくるのでそれを押しましょう。

そうすれば見れるはずです!
さいごに
どうでしたでしょうか?これを見てできるようになってくれればうれしいです。
分からないところがあれば気軽にコメントで教えてくれると嬉しいです。
お疲れさまでした!

とある高専生。
AIとネットが好き。
将来はAIの妹と火星に住みたい。
discord : r_nightcore
このサイトの管理者。



コメント