みなさんこんにちは!
今回は、githubの自分のプロフをかっこよくする方法を書いていこうと思います。
下準備
まずは自分のユーザー名のレポジトリを作りましょう。
https://github.com/new
などから新しいレポジトリを作ります。
その際に、レポジトリの名前を自分のユーザー名にしましょう。
私は既に作ってあるので赤く表示されていますが気にしないでください。

そしたら「create repository」を押して作成します。
その後、そのレポジトリを開き「README」をクリックします。

そうしたらもう準備は完了です。そこに書かれた文章がプロフに表示されます。
保存するには

右上のcommit changesを押し、

もうeuau一度commit changesを押します。
github-readme-statseoa
まずは一番良く見るやつを作って行きましょう。
自分のランクを表示
下のコードをreadmeに貼り付けて、自分のユーザー名を入れたら自分のランクが表示されます
[](https://github.com/anuraghazra/github-readme-stats)こんな感じのやつですね。

ダークテーマにしたい場合は、
[](https://github.com/anuraghazra/github-readme-stats)にしましょう。ユーザー名のあとに「&theme=テーマ名」と入力すればいいです。
様々なテーマがあります。
https://github.com/anuraghazra/github-readme-stats/blob/master/themes/README.md#stats

また、表示されているランクを「上位何%」と表示する場合は、「&rank_icon=percentile」というオプションをつけましょう。
私は、「上位何%表記」で、「buefy」テーマを使用しているので
[](https://github.com/anuraghazra/github-readme-stats)
と言った感じになります。
使ってる言語を表示
次に使っている言語を表示させましょう。
[](https://github.com/anuraghazra/github-readme-stats)
色々カスタムできます。
個別のリポジトリを除外する
&exclude_repo=repo1,repo2 パラメータを使用して、個別のリポジトリを除外できます。
個別の言語を隠す
&hide=language1,language2 パラメータを使用して、個別の言語を隠すことができます。
さらに多くの言語を表示する
&langs_count= オプションを使用して、カードに表示される言語の数を増減できます。 有効な値は1から20(両端を含む)までの整数です。デフォルトでは通常のレイアウトとドーナツレイアウトで5、その他のレイアウトで6に設定されています。
コンパクト言語カードレイアウト
&layout=compact オプションを使用して、カードのデザインを変更できます。

ドーナツチャート言語カードレイアウト
&layout=donut オプションを使用して、カードのデザインを変更できます。

垂直ドーナツチャート言語カードレイアウト
&layout=donut-vertical オプションを使用して、カードのデザインを変更できます。

パイチャート言語カードレイアウト
&layout=pie オプションを使用して、カードのデザインを変更できます。

私は、「css,htmlを非表示」、「compactテーマを使用」、「8個言語まで表示」と設定しているので
[]
となります。
github-profile-trophy
トロフィーです。
[](https://github.com/ryo-ma/github-profile-trophy)
ダークテーマにするには、こちらも&theme=で指定します。
[](https://github.com/ryo-ma/github-profile-trophy)

https://github.com/ryo-ma/github-profile-trophy?tab=readme-ov-file#apply-theme
こちらにいっぱいテーマがあります。
| ランク | 説明 |
|---|---|
| SSS, SS, S | 到達が難しいランクです。自慢して良いです。 |
| AAA, AA, A | 頑張ればこのランクに到達できます。まずここを目指しましょう。 |
| B, C | いい感じです。もう少し上を目指しましょう。 |
| UNKNOWN | まだ行動を起こしていません。まずは行動しましょう。 |
| SECRET | このランクは非常に珍しいです。特定の条件が満たされるまでトロフィーは表示されません。 |
私は特にいじっていないので普通な感じです

skillicons
やったことをコレクションできます。
[](https://skillicons.dev)
テーマは&theme=で指定し、lightかdarkしかありません。
使えるアイコンは結構あります。

使うアイコンの指定方法は、
icons?i=js,html,
など、icons?i=に続けて地道に書いていく方式です。頑張りましょう。
全部書いていくとキリがないので
https://github.com/tandpfun/skill-icons?tab=readme-ov-file#icons-list
を見て書いていってください。
また、htmlとして書くこともできます。
<img src="https://skillicons.dev/icons?i=git,kubernetes"/>などと記述することで画像を取得してくれます。
私はライトテーマで、仕分けして書きたいのでhtmlで書いています。
<h3>言語系</h3>
<p align="center">
<a href="https://skillicons.dev">
<img src="https://skillicons.dev/icons?i=py,pytorch,r,ts,vue,js,html,css,c,cs,cpp,java,kotlin,mysql,php,powershell,cmake,dart,processing&theme=light" />
</a>
</p>
<h3>なんか言語+α系(名称を知らない)</h3>
<p align="center">
<a href="https://skillicons.dev">
<img src="https://skillicons.dev/icons?i=flutter,discord,arduino,cmake,docker,dotnet,gradle,jquery,mysql,nodejs,npm,opencv,nextjs,vscode&theme=light" />
</a>
</p>
<h3>エディタ・環境系</h3>
<p align="center">
<a href="https://skillicons.dev">
<img src="https://skillicons.dev/icons?i=arduino,git,idea,clion,webstorm,mysql,npm,powershell,raspberrypi,replit,unity,vim,visualstudio,vscode,anaconda&theme=light" />
</a>
</p>
<h3>その他</h3>
<p align="center">
<a href="https://skillicons.dev">
<img src="https://skillicons.dev/icons?i=nginx,blender,cloudflare,arch,debian,discord,github,kali,linux,mint,raspberrypi,redhat,ubuntu,wordpress&theme=light" />
</a>
</p>
.....すごそうに見えるな
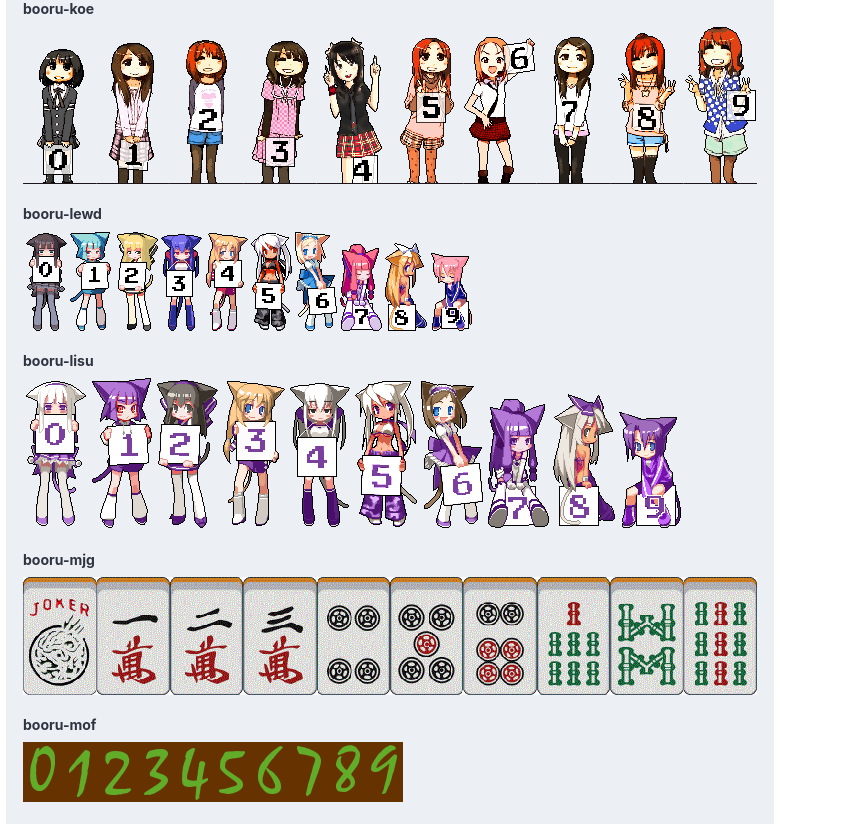
Moe counter!
有能なアクセスカウンターです。
とにかく可愛い。
上記のサイトから様々なテーマを選べて、生成できます。

まとめ
どうでしたでしょうか。
HTMLもかけるのである程度拡張性は高いと思います。
あとは自分の配置センスなので頑張ってください!
僕はセンスのかけらもなかったですが….

とある高専生。
AIとネットが好き。
将来はAIの妹と火星に住みたい。
discord : r_nightcore
このサイトの管理者。


コメント